
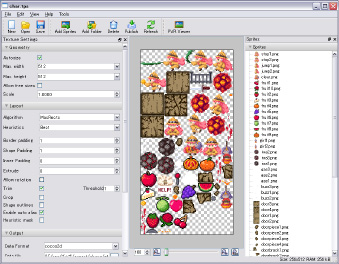
TextureAtlasの作成ツールは色々あるようですが、私はTexturePackerを使用しています。決め手はほぼ全自動なところと、Win版があるところでしょうか。あと、安いし。
CG作成環境はすべてWinなので、最後まで完結できる方がやはり便利なんですよね。
使い方は簡単で、パーツ単位で切り出したPNG画像をドロップすると、自動的に配置してくれます。Photoshopでは不便な16ビットカラーにも変換してくれるのでその辺も楽でいいですな。もちろんPVR形式での出力も可能。
ちなみにPhotoshop用のPVR形式のプラグインはこちらに有るようです。max用のプラグインなども有るようで。
http://www.imgtec.com/jp/powervr/insider/powervr-utilities.asp
ドットはPhotoshopで打ってるので標準スクリプトの「レイヤーをファイルへ書き出し」を少し改良したものを使って書きだしてます。
この程度のミニゲームであれば、専用のレイアウトエディタなどをつくるまでもなく、Photoshop上で座標の切り出しまでしたくなるかもしれませんが、cocos2dは左下原点なのでこんなスクリプトでも用意してやると楽かも。選択範囲から座標を表示してくれる感じです。
もし座標が必要なパーツが何十個もあるなら、ちゃんと自動でデータを出力するようにしたほうがいいんですけど、少数ならこんなのでベタでデータ持っていったほうが楽だったりも。よくわからないデザイナーの人はプログラマーにつくってもらうんだ!
[cc lang=”javascript”]
layObj = activeDocument.selection.bounds;
x1 = parseInt(layObj[0]);
y1 = parseInt(layObj[1]);
x2 = parseInt(layObj[2]);
y2 = parseInt(layObj[3]);
w = x2 – x1;
h = y2 – y1;
y1 = 320 – y1;
y2 = 320 – y2;
cx = (x1 + x2) / 2;
cy = (y1 + y2) / 2;
alert(“W:” + w + ” H:” + h + “\nL:” + x1 + ” R:” + x2 + “\nU:” + y1 + ” D:” + y2 + “\nX:” + cx + ” Y:” + cy);
[/cc]